웹표준에 맞게 메타데이터 반영하기
12 March 2018

블로그를 시작한지가 딱 한달 되어가는데 이제서야 메타 데이터 쪽이 정리가 된듯하다. 단순히 HTML5 뿐만 아니라 페이스북의 오픈그래프, 트위터의 메타 태그하며 신경써야 할게 한 두 가지가 아니다. 그리고 의외였던 것은 평소에 무시하고 있었던 네이버가 메타데이터 처리만 잘 해주면 의외로 수집을 잘 해간다는거다. 오히려 구글 쪽이 반영을 겁나게 안해주는데 하라는거 다 해줘도 색인을 안만들어준다.
실제로 해보면서 느꼈던 가장 중요한 점은 사이트를 등록하는 과정을 메타데이터 반영작업이 끝난후 하는게 백배 천배 낫다는거다. 필자는 이것저것 수정하고 반영해가면서 작업했는데 수정 전 게시글이 검색이 되기도 하고 게시글 이름을 바꿨더니 Not Found 오류가 터져나오고 밑도 끝도 없다. 시간 좀 걸리더라도 색인된거 다 날려버리고 새로 등록하고 싶을 지경. 이 포스트를 보는 사람들은 필자처럼 어리석게 사서 고생하지 않길 바라며 본인이 아는 모든 것들을 정리해보려고 한다.
고려할 메타데이터의 종류
1.Title
<title>웹페이지 제목</title>- 가장 기본적인 메타데이터이며, 페이지 제목을 의미한다.
- 검색 키워드 우선순위 1순위이기 때문에 신경써서 값을 넣어주자.
- 페이지 마다 전부 다르게 설정해야 한다. 안그럴 경우 네이버 웹마스터 도구 콘텐츠 관리 부문에서 제목이 없는 웹페이지 / 제목이 동일한 웹페이지에 진단할 수 없습니다 라고 표시되면서 최적화 점수를 팍팍 깎아버린다.
- 너무 긴 Title은 좋지 않다고 한다
- 자신의 Main Keyword를 같이 달아놓는 편이 좋다. 예시)
Unity 최적화 Tips | devbobos - Title은 곧 검색 결과의 제목이 되므로 index 페이지의 Title은 신경을 써주는게 좋다. 예시)
devbobos 블로그
2.Description
<meta name="description" content="웹페이지 설명" />- 키워드 우선순위 2순위로 사이트의 설명 내용을 적는다.
- Title과는 반대로 너무 짧을 경우 문제가 된다. 적당히 길어야 한다.
- Title과 동일하게 페이지마다 다른 Description을 하는게 좋다. 같아도 검색하는데는 문제없다.
3.Keywords
<meta name="keywords" content="검색,키워드" />- 사이트의 관련 키워드를 몽땅 집어넣는 용도이다.
- Google에서 Keyword 메타 태그는 지원 끊겠다고 해서 사실상 유명무실해진 상태다.
- 다른 검색엔진을 생각해서 빠뜨리지 않고 넣어주자.
4.Content Type
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />- 페이지의 Content Type을 설정해주는 태그이다.
- HTML 버전에 따라 기입 방법이 다르므로 다 적어줘야한다.
- 적지 않을 경우 브라우저가 알아서 기입해서 사이트를 보여주는데, 그 말인 즉슨 브라우저마다 페이지가 다르게 보인다는거니 반드시 기입해주자.
5.언어 및 인코딩 설정
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=UTF-8" />
<meta charset="utf-8" />
</head>
</html>- 페이지에서 주로 사용되는 언어와 인코딩을 설정하는 태그이다.
- Content Type과 마찬가지로 하위 버전 호환성을 고려하기 위해서 빠지지 않고 기입해준다.
6.robots.txt
<head>
<meta name="robots" content="index, follow">
<meta name="referrer" content="always" />
</head>User-agent: *
Allow: /- 검색엔진이 이 사이트를 수집해갈건지의 여부를 기입하는 정보이다.
- 루트 폴더에 robots.txt파일로 만들어 놓아야 검색엔진이 이 파일을 조회하여 사이트의 정보를 수집해간다.
- Disallow 프로퍼티를 사용하여 조회되지 않고 싶은 경로를 지정할 수 있다.
- head 태그에 위와 같이 index, follow를 까먹지 말고 기입해주자.
7.반응성 레이아웃
<meta name="viewport" content="width=device-width, initial-scale=1" />- 모바일 디바이스같은 작은 화면에서의 호환성을 가지고 있느냐의 정보 기입이다.
- 네이버 웹마스터 도구의 경우 위의 태그를 head에 기입하면 지원하는 걸로 처리하는데 bing 웹마스터 도구는 더 깐깐하게 심사한다.
- 사이트 주소 앞에 m을 붙여서 모바일 화면을 따로 제공하는 방법이 있고, 필자의 사이트 처럼 Bootstrap, Jekyll등의 플러그인을 사용해 단일 레이아웃으로 반응성 레이아웃을 구현할 수 있다.
8.Favicon
- 브라우저에서 표시하는 사이트 대표 아이콘이다
- 자세한 내용은 이 포스팅을 보도록 하자 웹표준에 맞게 Favicon 만들기
9.오픈그래프
<meta property="og:title" content="웹페이지 제목" />
<meta property="og:type" content="website" />
<meta property="og:url" content="웹페이지 url" />
<meta property="og:site_name" content="웹사이트 제목" />
<meta property="og:description" content="웹페이지 설명" />
<meta property="og:image" content="이미지 url">
<meta property="og:image:width" content="200"/>
<meta property="og:image:height" content="200"/>
<meta property="og:locale" content="ko_KR"/>- 페이스북에서 만든 메타데이터인데 사용지수가 굉장히 높아서인지 검색 키워드 3순위라고 봐도 무방하다, 특히 네이버 측은 오픈그래프 메타데이터를 굉장히 비중있게 다루는듯하다.
- title과 description은 HTML과 일치시키는 편이 UX측면에서 더 좋다.
- image는 최소 200x200 사이즈로 제공해야하며 더 작을경우 제대로 반영이 안된다, 최대 8MB 사이즈까지 지원한다.
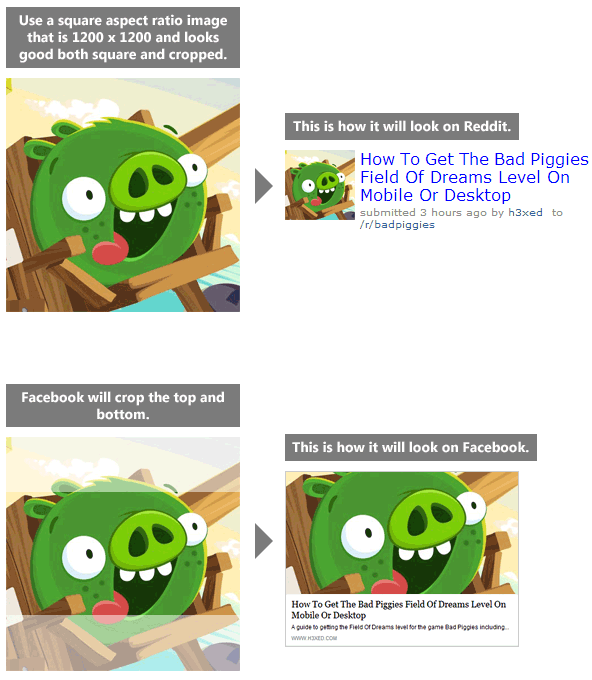
- 페이스북 측에서는 최소 1200x630의 1.91:1 직사각형 이미지 사용을 권장하고 있지만 타 사이트 범용성을 위해서 정사각형 이미지를 사용하는 방법도 있다. 어차피 비율이 벗어날 경우 페이스북 자체에서 이미지를 Crop하여 보여주기 때문에.. 판단은 알아서
- 각종 메신저 및 SNS에서 공유하기 혹은 웹사이트 링크를 사용할때 오픈그래프 태그의 정보를 사용하여 미리보기로 보여준다.
- 대부분 잘모르는 사실인데 오픈 그래프는 이미지 뿐만아니라 비디오 태그도 지원한다.
- 오픈그래프가 반영된 모습은 여기서 테스트 할 수 있다. OpenGraph Debugger 변경된 메타데이터가 적용이 안된다면 저 사이트에서 다시 스크랩 을 눌러주자.
10.트위터
<meta name="twitter:card" content="summary" />
<meta name="twitter:title" content="웹페이지 제목" />
<meta name="twitter:url" content="웹페이지 url" />
<meta name="twitter:description" content="웹페이지 설명" />
<meta name="twitter:creator" content="게시자 @devbobos 형태로 작성" />
<meta name="twitter:image" content="이미지 url">- 페이스북의 오픈 그래프가 잘나가다보니 트위터에서 뒤따라 만든 메타 태그이다.
- 오픈그래프와 용도는 거의 같은데 creator에 트위터 아이디가 들어가고 트위터 아니면 딱히 쓰이지도 않는다는점이 다른점이다.
- 오픈그래프와 마찬가지로 title과 description은 HTML과 일치시키는게 좋다.
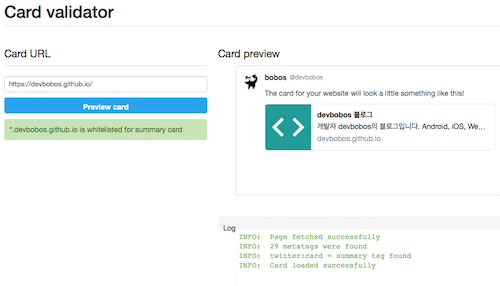
- 반영된 모습은 여기서 테스트 할 수 있다 Card Validator. 참고로 트위터 아이디 없으면 테스트도 못한다.
11.구조화된 데이터
<div class="container" itemscope="" itemtype="http://schema.org/BlogPosting">
<div itemprop="publisher" itemscope="" itemtype="http://schema.org/Organization">
<meta itemprop="name" content="게시자">
<div itemprop="logo" itemscope="" itemtype="http://schema.org/ImageObject">
<meta itemprop="url" content="웹사이트 이미지">
</div>
</div>
<div itemprop="author" itemscope="" itemtype="http://schema.org/Person">
<meta itemprop="name" content="게시자">
<meta itemprop="url" content="게시자 url">
</div>
<div itemprop="image" itemscope="" itemtype="http://schema.org/ImageObject">
<meta itemprop="url" content="웹페이지 이미지 url">
</div>
<meta itemprop="datePublished" content="게시물 등록 날짜">
<meta itemprop="dateModified" content="게시물 수정 날짜">
<meta itemprop="mainEntityOfPage" content="윗 카테고리 url">
<meta itemprop="headline" content="게시물 제목">
</div>- Google 쪽에서 요즘 밀고 있는 메타 데이터이다, 필자의 웹사이트는 블로그이기에 포스팅마다 MicroData 태그를 적용시켜주었다.
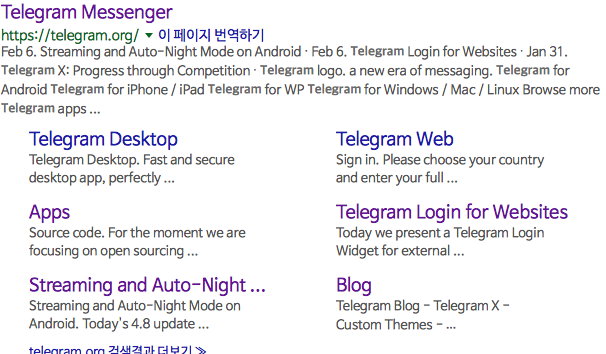
- 리치 카드처럼 구글에서 검색될때 부가 정보를 좀 더 많이 표시해주는 용도이다.
- 위의 구조화된 데이터를 추가하니 필자의 포스트가 네이버 블로그 카테고리에도 반영이 되었다 이유는 잘 모르겠는데 구조화된 데이터가 네이버 검색에 영향을 주는듯하다.
- 적용 방법이 다양하다 자세한 내용은 이 링크를 참조하자 구조화된 데이터 마크업 도우미
- 네이버에서도 부분 지원하는데 Organization Schema를 사용하여 채널들을 부가적으로 표시해준다(라고 하는데 표시가 안된다. 필자의 생각으로는 네이버 로그인, 파워링크 등 부가적인 서비스를 써야 표시해주는것 같다)
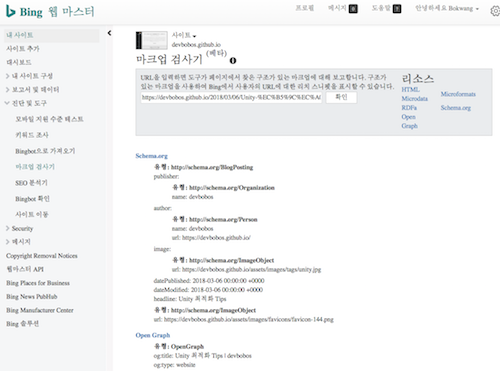
- 구조화된 데이터 테스트 도구를 사용하여 제대로 적용되었는지 체크가 가능하다. 여기서 오류없이 표시되었다고 해도 Search console에 바로 적용되지 않는다.
- 몇몇 사이트는 구조화된 데이터가 없는데도 구글 검색에 구조화된 데이터가 표시되는것 보면 사이트 랭크가 높을 경우 구글이 자체적으로 처리를 해주는듯하다.
12.sitemap.xml
<urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>
웹사이트 주소
</loc>
<lastmod>등록날짜</lastmod>
<changefreq>weekly</changefreq>
<priority>0.5</priority>
<image:image>
<image:loc>
썸네일 이미지
</image:loc>
<image:caption>이미지 대체 택스트</image:caption>
</image:image>
<xhtml:link
rel="alternate"
hreflang="ko"
href="웹사이트 주소"
/>
</url>
</urlset>- robots.txt을 읽은 다음 확인하는건 sitemap.xml이다. 검색 엔진은 sitemap을 보고 웹페이지를 반영하기 때문에 굉장히 중요하다.
- 전체 웹페이지의 링크를 한데 모아서 xml로 정리하면 끝나는데 보통 웹사이트 제공자가 지원해주니 찾아보고 적용해보자.
- 이것도 다들 모르는데 이미지, 비디오 태그도 지원한다. 사이트 맵 만들고 제출하기를 참고해보자.
- 완성했으면 Sitemap Test에 가서 제대로 작동하는지 테스트를 해보자.
13.RSS feed
<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
<channel>
<!-- 웹사이트 설명 -->
<title>웹사이트 제목</title>
<description>웹사이트 설명</description>
<link>웹사이트 링크</link>
<atom:link href="웹사이트 RSS feed url" rel="self" type="application/rss+xml"/>
<pubDate>사이트 게시 날짜</pubDate>
<lastBuildDate>사이트 수정 날짜</lastBuildDate>
<generator>사이트 제공자</generator>
<!-- 웹페이지 리스트 -->
<item>
<title>웹페이지 제목</title>
<description>웹페이지 설명</description>
<pubDate>등록 날짜</pubDate>
<link>웹페이지 url</link>
<guid isPermaLink="true">웹페이지 url</guid>
<category>카테고리</category>
</item>
</channel>
</rss>- 흔히들 말하는 RSS 피드로 특정 사이트의 정보를 계속 받고 싶을때 사용하는 용도인데 메타데이터 시점에서는 그냥 sitemap이나 다름없다.
- sitemap과 마찬가지로 웹사이트 제공자에서 지원해주는 경우가 많으니 찾아보고 적용해보자.
- 완성했으면 Feed Validator에 가서 버그는 없나 확인해볼수 있다.
유용한 웹마스터 도구
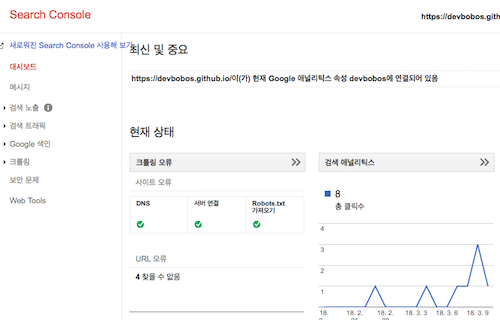
- Google에서 제공하는 웹마스터 도구이다.
- 등록하면 사이트맵 제출, 대상 국가 선택 등 검색 인지도를 개선할 방법을 메시지로 준다.
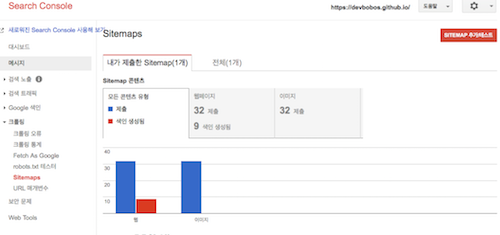
- 크롤링의 Sitemaps에 들어가면 구글에 반영된 나의 웹페이지의 현황을 볼 수 있다.
- 반영이 너무 느린다 싶을땐 Fetch As Google에 가서 색인 생성 요청을 보낼 수 있다.
그렇다고 반영해준다는 소린아님
- 네이버에서 제공하는 웹마스터 도구이다.
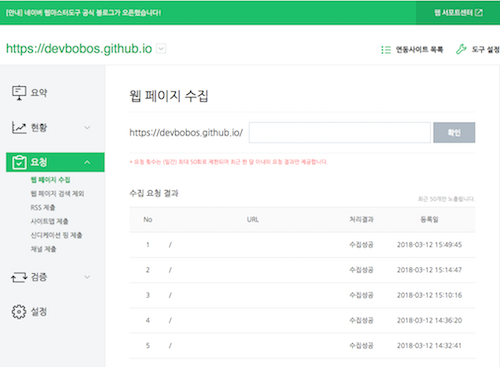
- 요청의 웹페이지 수집에 가서 검색 엔진이 자신의 웹페이지를 수집해가도록 요청할 수 있다. 최적화가 되어있고 꾸준히 요청을 누를 경우 네이버 검색결과에 있는 자신의 웹사이트를 곧 찾을 수 있을 것이다.
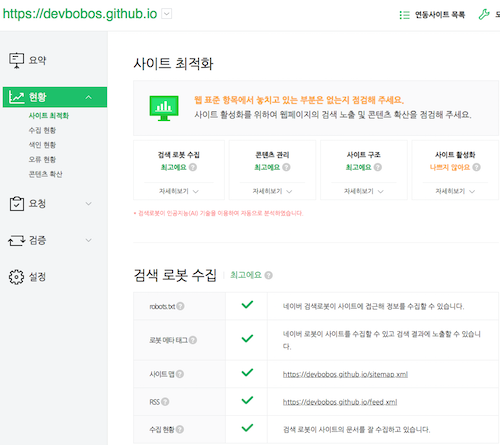
- 수집이 완료되면 현황의 사이트 최적화 항목에서 웹표준에 미달된 항목들을 확인할 수 있다.
- 사이트 최적화 항목은 가끔 맛탱이가 가기 때문에 뜬금없이 최적화 안되었다고 나올 경우엔 검증 항목의 웹페이지 최적화 검증 도구를 사용해보자.
- 웹사이트 최적화 검증 도구 주제에 모바일 레이아웃을 지원해주지 않는다.
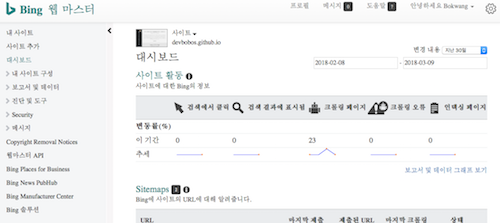
- 마이크로 소프트에서 제공하는 웹마스터 도구이다.
- bing 인지도가 국내에선 듣보잡이기 때문에 사이트 등록해봤자 유입에는 별로 도움이 되지 않지만 쓸만한 도구들이 많다.
- 모바일 지원 수준 테스트, 키워드 조사, 마크업 검사기, SEO 분석기 등 Beta라고 적혀있지만 훌륭히 동작하는 도구들을 보유중이다.
- 야후가 망해서 bing에 사이트를 등록하면 야후에도 검색 결과가 반영된다.. 개이득!
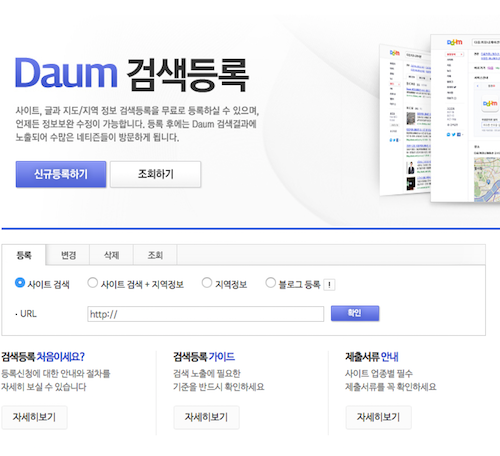
- 다음에서 제공하는 검색 등록 페이지이다.
- 그냥 url과 이메일을 대충 넣으면 등록해주는데 반영이 되는지 안되는지 통지를 안해주기 때문에 알수가 없다.
- http 밖에 지원하지 않으며 실상 작동하지 않는 쓰레기인듯 하다.