웹표준에 맞게 Favicon 만들기
06 March 2018

모바일 기기가 많이 보급되면서 인터넷 익스플로어로 독점화되던 브라우저 시장이 다양화되었다. 그 말인 즉슨 개발자가 고려해야 되는 플랫폼이 많아졌다는 뜻이고 그것은 할 일이 늘어났다는 것을 의미한다. 대표적으로 Favicon은 한 사이트를 대표하는 아이콘으로 사용되는데 앞서 말한 파편화때문에 사용하는 플랫폼에 따라 모양이 죄다 제각각이 되었고 그렇기 때문에 각 플랫폼 마다 적합한 여러가지 모양으로 제공해주어야 유저에게 동일한 UX를 가져다줄 수 있다. 하나하나 손수 만들면 제일 좋겠지만 한시가 아까운 사람들을 위해 몇 분만에 만들수 있는 방법을 포스팅하려고 한다.
사용할 이미지 정하기
제일 먼저 해야할 일은 사용할 Favicon의 이미지를 정하는 일이다. Favicon은 웹사이트를 하나의 이미지로 대변하는 상징성을 가져야하는데 큰 이미지를 보여주는 Window 8 Metro Icon이나 Safari의 즐겨찾기가 있는 반면에 IE나 Firefox의 즐겨찾기 경우 작은 아이콘으로 표시하기 때문에 복잡한 이미지 보다는 간단한 아이콘의 형태가 좋다. 근데 또 직접 만들지 않는 이상 고퀄리티에 아이콘 이미지를 찾기는 굉장히 어려운 방법인데 추천하는 방법은 이것이다.
구글이 제공하는 사이트로 무료 라이센스 아이콘 이미지를 얻어낼 수 있다. 여기서 원하는 아이콘을 검색하여 얻은 뒤 색을 선택하고 48dp/PNG 옵션을 선택하여 다운로드하자.
Favicon Generator 사용해서 이미지 만들기
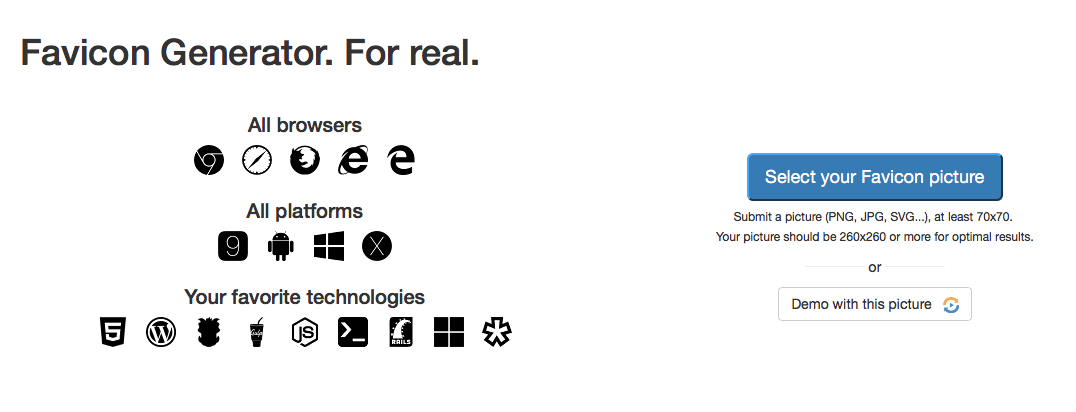
각 플랫폼에 걸맞는 적절한 Favicon을 만들어주는 사이트 되시겠다. 사용법도 간단하다 오른쪽 Select your Favicon picture 를 누르고 아까받은 아이콘 이미지를 넣으면 된다. 여기서 아이콘은 android/drawable-xxxhdpi 안에 있는 이미지를 추천한다. 넣게 되면 이미지가 너무 작다고 뭐라뭐라 하는데 그냥 Continue 를 눌러 진행하자.
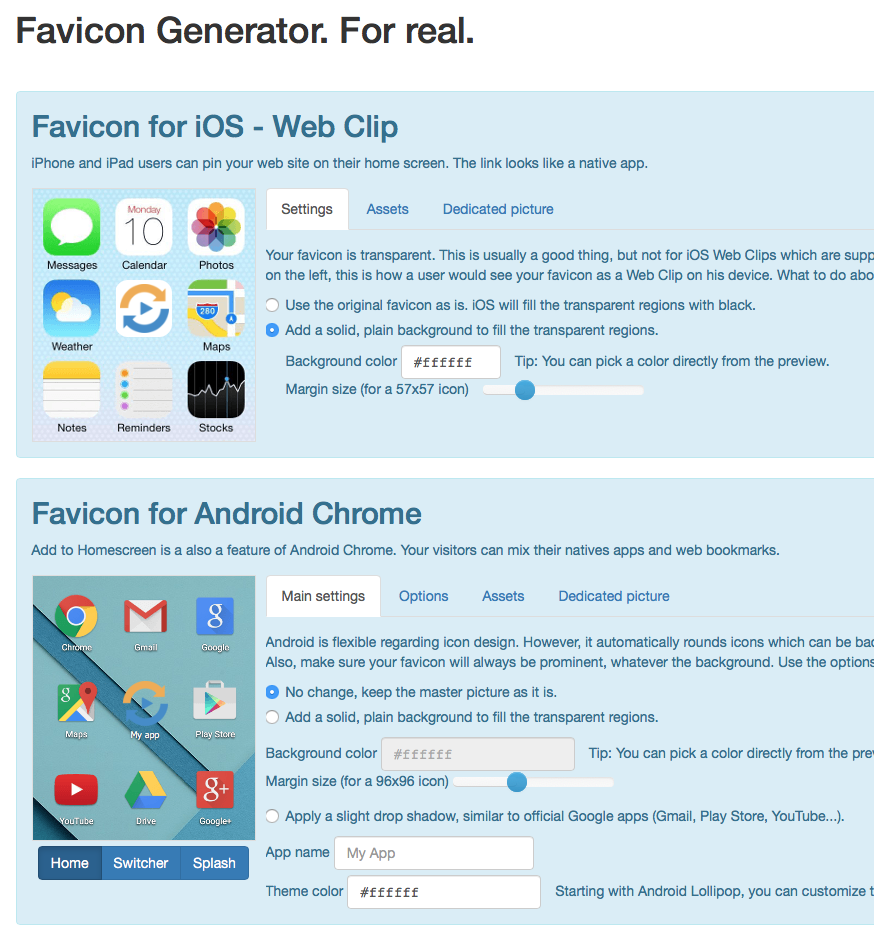
이미지가 업로드 되면 이와같이 플랫폼 별로 Preview를 보여주는데 Background 컬러를 선택할 수 있으므로 맘에드는 색을 선택해주자. 컬러 값을 hex값으로 넣어줘야 하는데 ColorHex에 들어가면 원하는 색의 hex값을 얻어낼 수 있다. 다 됐으면 하단의 Generate your Favicons and HTML code 를 누르자.
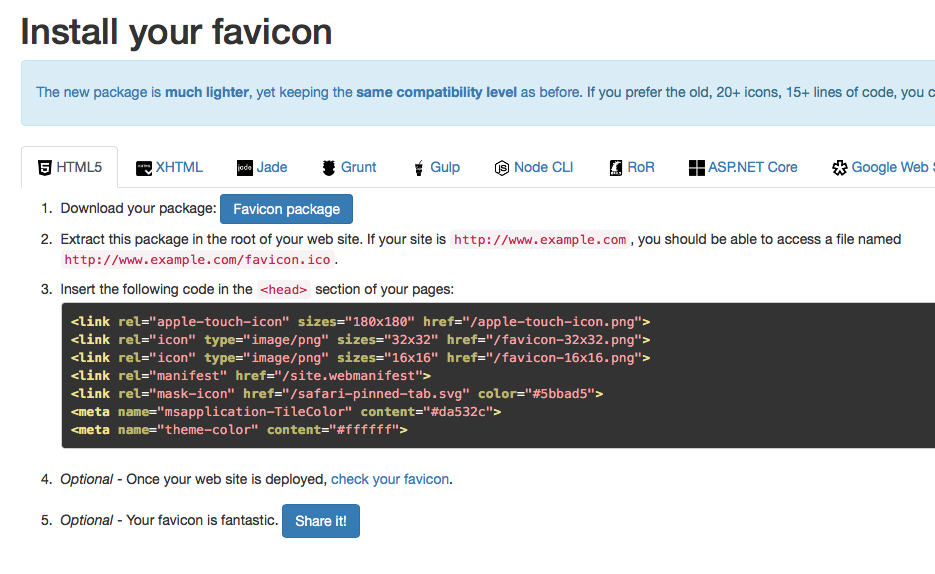
이제 남은건 완성된 Favicon을 웹사이트에 적용하는 것뿐이다. Favicon package 를 눌러서 favicon_package 폴더를 다운받고 안에 있는 파일들을 자신의 웹사이트 루트 경로에 전부 풀어준 다음 웹사이트의 <head/> 부분에 사이트에 표시되는 코드를 복사 붙여넣기 하면 된다.
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
<!-- 이건 예시 임으로 사이트에 출력되는 코드를 쓸것!-->Favicon 제대로 적용됐는지 확인해보기
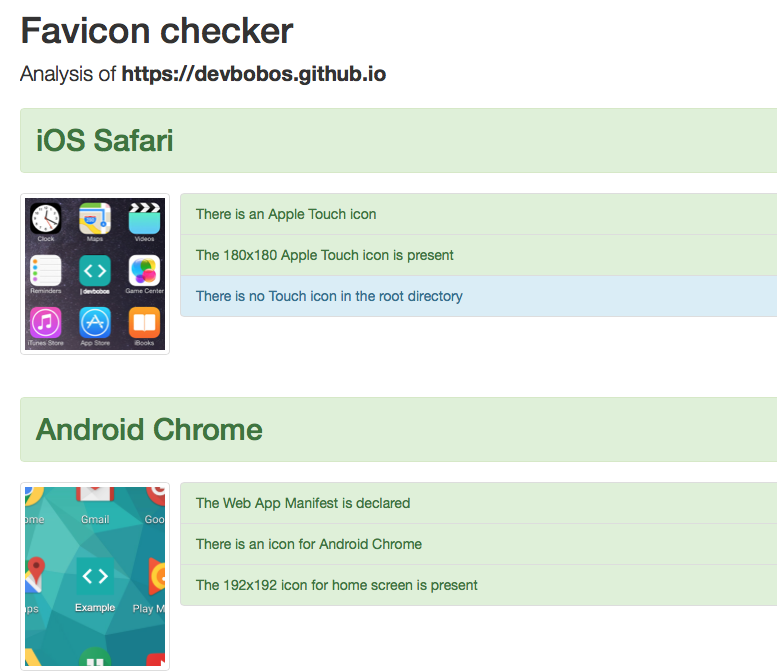
브라우저가 캐시가 지워지기 전까진 Favicon이 업데이트 되지 않아서 확인하기가 곤란하거나 그냥 왠지 찜찜할때가 있는데 이럴때는 Favicon Checker를 쓰면 된다. 자신의 웹사이트 주소를 작성하고 Check Favicon 을 누르면 플랫폼에 따라 제대로 적용됐는지 확인해준다.