HTML5 어플리케이션 캐시 사용하기
20 March 2018

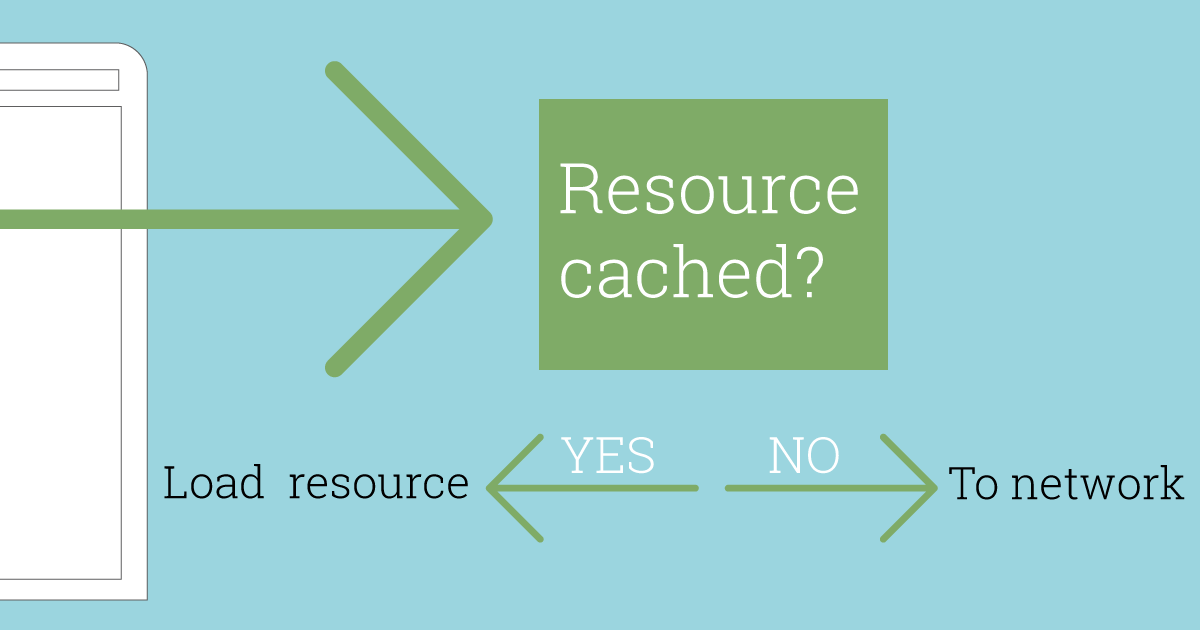
웹브라우저는 페이지 로딩 속도를 줄이기 위해 독자적인 캐시 작업을 수행한다. 캐시 작업이란 웹사이트에서 다운할 리소스들을 미리 다운받아놓고 재방문때엔 다운안하고 로컬 파일을 쓰겠다는건데 브라우저 입장에선 어떠한 파일이 중요한지 파악할 수 없으므로 그냥 모든 파일을 전부 한다. 이렇게 되면 당연히 웹을 서핑할수록 데이터가 쌓여가고 결국 일정 시간이 지나면 저장한 캐시데이터를 전부 삭제해버린다. 이는 웹사이트를 운영하는 입장에서는 살짝 아쉬운 부분이다. 최대한 고객에게 빠른 응답속도를 제공해줘야 하는데 캐시 데이터가 날라갈 경우 다시 리소스를 받아야되기 때문에 로딩이 느리기 때문이다. 이 아쉬운 점을 보완한것이 Application Cache 이다.
사용법
appcache.manifest파일을 만든다- HTML 태그에
manifest값을 넣어준다 - manifest가 변경될 경우 갱신하는 script를 추가한다
HTML 태그 예시
<html manifest="https://devbobos.github.io/appcache.manifest"></html>
<!-- 상대경로 / 절대경로 둘다 사용 가능하다-->appcache.manifest 예시
CACHE MANIFEST
# version 2018-03-15
CACHE:
# css
https://devbobos.github.io/assets/css/font-awesome.min.css
https://devbobos.github.io/assets/css/main.css
https://devbobos.github.io/assets/css/tags.css
https://devbobos.github.io/assets/css/ie8.css
https://devbobos.github.io/assets/css/ie9.css
# javascript
https://devbobos.github.io/assets/js/jquery.scrolly.min.js
https://devbobos.github.io/assets/js/jquery.scrollzer.min.js
https://devbobos.github.io/assets/js/skel.min.js
https://devbobos.github.io/assets/js/util.js
NETWORK:
*
FALLBACK:
https://devbobos.github.io/404.html항목 설명
- CACHE : 캐시 할 데이터 목록이다. 상대경로 / 절대경로 둘 다 사용가능하다.
- NETWORK : 다운로드 하지 않을 데이터 목록이다. * 는 와일드 카드로 CACHE에 적혀있는것 나머지 전부를 의미한다. 참고로 NETWORK에 값을 비워놓는것은 하지말것! CACHE에 있는 목록을 제외한 나머지는 로딩을 아예 하지 않는다
- FALLBACK : 오류 생겼을때 보여줄 페이지 경로이다. (옵션)
- /# : 주석 처리이다 version을 꼭 적을 필요는 없다
manifest 변경 script 예시
//document.ready()에 이 코드를 넣으면 된다
window.addEventListener('load', function(e) {
window.applicationCache.addEventListener('updateready', function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
window.applicationCache.swapCache();
window.location.reload();
} else {}
},false);
},false);어플리케이션 캐시 제대로 적용되었는지 확인하기
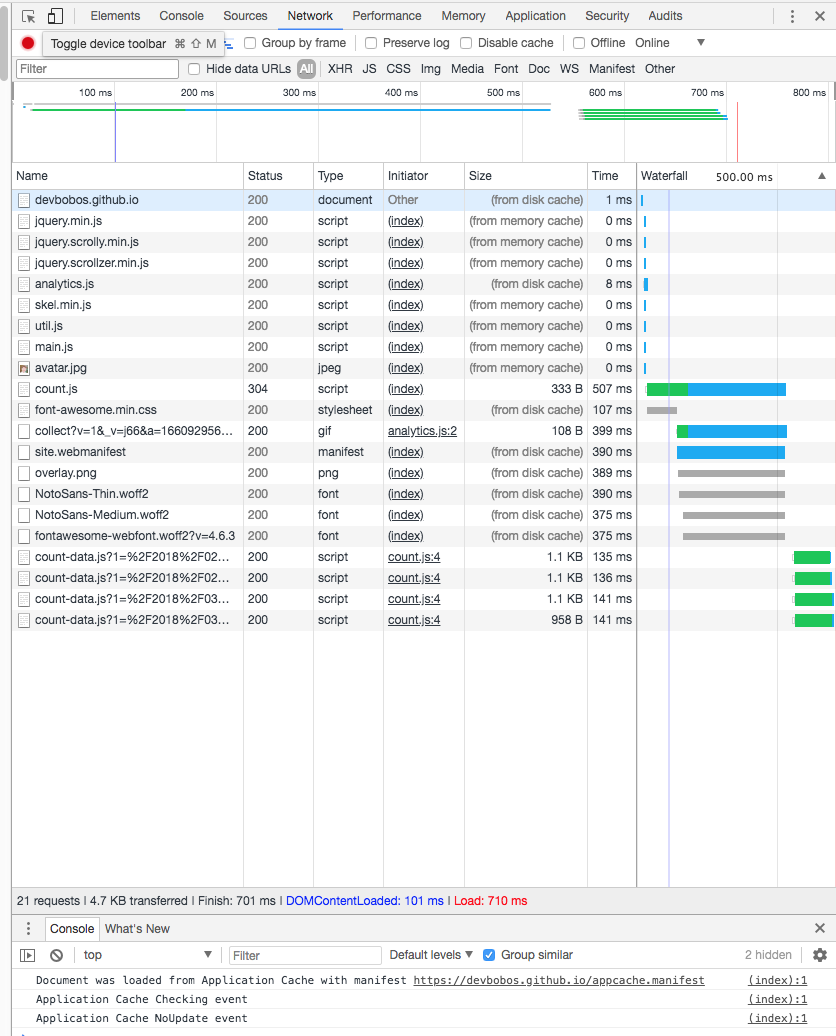
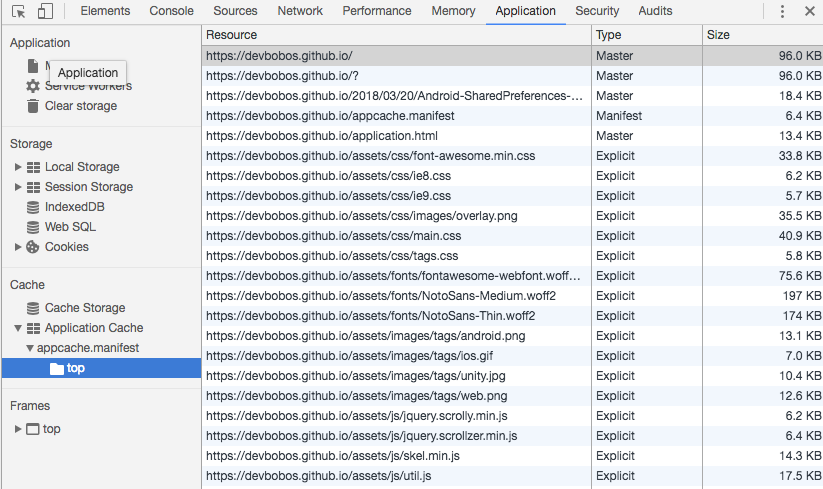
구글 크롬 개발자 모드를 사용하면 쉽게 확인 할 수 있다. 페이지에서 오른쪽 클릭의 검사를 눌러 개발자 모드에 진입하고 페이지 새로고침을 하면 Network 메뉴에 리소스를 전송받는 과정을 프로파일링 해주는데 disk cache로 표시되는 경우 웹 브라우저에서 자체적으로 cache한거고 memory cache로 표시되는 경우 어플리케이션 캐시가 적용된것이다. 추가로 Application 메뉴에 가면 크롬이 manifest 파일을 제대로 받았는지 확인 할 수 있다. 참고로 웹브라우저도 따로 캐시를 하기 때문에 제대로 확인하기 위해선 웹 브라우저의 캐시를 지우고 테스트 하는 것이 좋다. 이말은 또한 어플리케이션 캐시를 적용하는데 사용자한테 추가의 시간이 필요하다는 것을 의미한다.
참고사항
어플리케이션 캐시는 현재로선 제대로 동작해주고 있긴 한데 .. 폐지되어 곧 삭제될 예정이라고 파이어폭스가 협박을 꽝꽝하고 있다. 대체제로 Service Worker를 사용하라고 하고 있으니 나중을 위해선 Service Worker로 갈아타야 할듯 싶다..